
Converting Figma to Flutter! In a Flutter software development company lifecycle stage, design plays a crucial role to get a user-friendly application. It is what helps the user to interact with the app seamlessly.
Flutter templates are widely used by the developers for app development, but they lead to high costs and more time in creating the final product.
Moreover, Flutter app development requires double effort. First, you have to work on the UI/UX and then recode the entire app.
To avoid this, you can use Figma for the production-ready code. It is mainly a web-based design tool that enables the developers to work in collaboration with the team. You can use Figma for app development and convert it to Flutter code. Let’s dive deeper into their detailed view.
Why Convert Figma to Flutter?
There are many reasons behind converting Figma to Flutter. One of the primary reasons is publishing and distributing the app faster. Along with that, the app developers can focus on important tasks instead of putting time into recoding the UI/UX. Thus, Figma to Flutter conversion is happening at a large scale by the flutter app development company in India or mobile app development in Bangalore.
The process of converting Figma design files is fairly straightforward. If you’re coming from a Figma-based workflow, you’ll be happy to find that Figma has done most of the grunt work for you. Just keep in mind that Flutter is not designed for complex designs, so don’t expect the exact same level of fidelity from it.
Figma – Ultimate UI/UX Development Solution
It’s no doubt that Flutter can help you in the entire app development but the design part is not its cup of tea. In such a situation, Figma comes to the rescue.
Figma design is a web-based tool for branding, designing, and creating interactive app prototypes. It is easy to learn and enables you to reach your design from any corner of the world without any failure.
It has simplified the designing process, providing infinite layers which have helped designers in developing UI/UX quickly along with great flexibility.
Forget Recoding UX Now
With the emergence of Figma, the works of software developers have turned smooth. Suppose you want to add a widget to your application. What’s the first thing you will do? Plan and create the UI/UX, right? Yes, that’s how it works. But the next part comes in about coding the widget which takes more time and extra effort. Why not avoid wasting your energy and time by generating code directly with the design? Make it possible with the Figma!
If you had to put effort anywhere then it’s on the API for user authentication. But, you have to do nothing on the design part. It will remain as it is so your Flutter development team can take some relief. Just forget about writing the code for UI or UX anymore.
Prototype Development

The use of Figma is not limited to the design creation process. You can also build prototypes and test them. When a user opens a file with the editing rights, then one can check both the design and prototyping mode.
The prototyping mode enables you to do more. You can click on an element and modify it as per your wish. After finishing up, share the prototype with your team simply by using a link.
Smoother Handoffs
Switching between the design and code doesn’t demand any third-party tool while you are working on the Figma. Once you activate the coding mode, choosing an element will reveal plenty of relevant details about it such as component position.
APIs and Plugins
Figma is already a powerful designing tool but the available APIs and plugins empower it more. Design teams can utilize them to customize the program to meet some particular needs. Furthermore, the flexibility provided by Figma let the developers communicate with their app programmatically.
Allowing User Testing During UX Designing
After going through the app flow, the client can show you a concept, idea, page flow, or some other things to add to the app. During this stage, the client put no focus on the widget or other Flutter issues. The main points of discussion are the assets, diagrams, and models, and they can bridge the miscommunication between the user and the application.
So, any wireframe has to be converted into the code that will help us to get the final app. There can be some runtime error so it should be moved to the readable device. Now, the user can test the prototype and point out the mistakes or design where modification is needed. The developer will work on eliminating or changing them. This is a long process that can delay the distribution.
The shortest and most effective way is to let Figma generate code and then share the prototype with the users. They will revert the feedback and then you can update the design without any need to change the runtime code. It will happen automatically.
Build Error-free app
Generating Flutter code with Figma removes the chances of error. And this possibility exists because the development team gets the full stack development access. This is because Figma is a solid choice for designing wireframes and mockups that other developers can implement.
Creating the final design with Figma and developing a platform-specific application can assist in measuring the user experience. And the components built from the tool surely get the design accepted by the user.
In the end, a good design is a good design, regardless of whether or not it’s hand-crafted or generated by the software. As long as you can create what you envision, and then pass the project on to another developer with minimal hand-holding, then you’re off to a good start.
Brings the Team Onboard
An app development process is not a single-person effort. It’s when a team of software developers come together and works for achieving the unknown. Figma provides three access levels so that the team can edit and keep tracking the design progress or give feedback.
Faster App Delivery
No one can develop an app without the assistance of an app developer. This used to be true earlier because app development has simplified and has turned fast with the Figma design capabilities. It will cut the development cost and you can deliver the app faster to the client than before.
This cross-platform design offer freedom to the developers for managing the project better than dart or dart development. That’s one of the reasons why Figma is used widely.
The best part of using the Figma app is that you will get the finished product quickly and cost-effectively. Now, you don’t need to leave everything on the Flutter as it becomes tougher.
How to Convert Figma to Flutter?
Let’s use the Figma to Flutter plugin to convert your designs into the actual code. It’s still in the development stage but many developers are already using it.

- First of all, open Figma and login into your account.
- Open the “Settings” > “Personal Tokens” > “Create a New Personal Token”.
- Produce the API key and copy-paste it somewhere you can access it anytime.
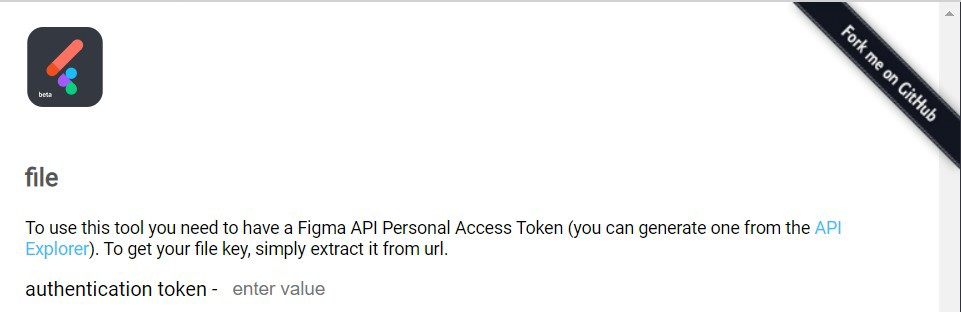
- Start drawing the assets then open the “Figma to Flutter” plugin.
- Here, enter the API key you had saved earlier, in the “authentication token”.
- Open the File in Figma where you had drawn the asset
- Next, navigate to the address bar and copy the highlighted text. It’s the “File_key” that you have to enter in the Figma to Flutter application.
- Choose the “Load Components” then pick out the ones that you want to import.
- Finally, generate the Dart code and wait for the code to load on the tab. Copy it.

- It’s time to import the code in Flutter so create a new file in the “lib” folder naming “button. dart”. Simply paste the code you had copied and save it.
- At last, import this file where you want to use it and finish building your Flutter app.
Final Thoughts
Design tools are a dime a dozen these days, but we truly love Figma’s approach to design. From the get-go, it’s so easy to work within that it feels like any other app on your desktop. Figma is browser-based and has plugins for Flutter conversion, so if you’re a designer who works on both of these platforms, converting Figma to Flutter would be easier. There are many choices available to the Flutter app development company including a plug-in to online platforms for converting Figma to Flutter. In the end, this eases the work of developers and speeds up the app development process.
FAQ
Q: Can I generate Flutter code directly from Figma?
A: Yes, with limitations. Plugins like “Figma to Flutter” can convert your Figma designs into basic Flutter code.
Q: What is the benefit of converting Figma designs to Flutter code?
A: Converting Figma designs to Flutter code saves time and reduces development costs by eliminating the need to recode UI/UX elements from scratch.
Q: Is Figma a design tool for Flutter?
A: No, Figma is a general-purpose design tool, but it can be used seamlessly with Flutter through plugins for code generation.
Q: What’s the difference between Figma and Flutter?
A: Figma focuses on UI/UX design and prototyping, while Flutter is a framework for building functional mobile app interfaces.
Q: Can I convert an existing app to Flutter using Figma?
A: No, Figma isn’t designed to work with existing code. However, you can potentially redesign the app’s UI/UX in Figma and then convert those designs to Flutter code for a new development process.
Q: Is Figma to Flutter better than Flutter to Figma?
A: The concept of “Flutter to Figma” doesn’t exist. Figma is for design, while Flutter is for development. You can use Figma to create designs and then convert them to Flutter code.


 +91-984-5825982 | +91-996-4689921
+91-984-5825982 | +91-996-4689921 sales@cumulations.com
sales@cumulations.com Send your requirement
Send your requirement 