
We know in the UTableView you can set the default edit mode by:
[tableView setEditing:YES animated:YES];
How to Customize UITableView’s Editing Mode
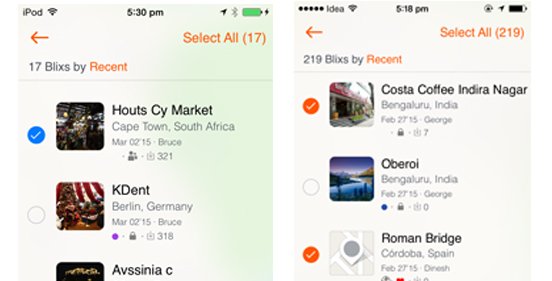
Then you can see something of this sort.

However, there are no methods to customize (change color/set image) the edit mode circle. Let’s say you want to change the color from Blue to Orange, this is what you should be doing.
- (void)layoutSubviews
{
[super layoutSubviews];
NSArray *vComp = [[UIDevice currentDevice].systemVersion componentsSeparatedByString:@"."];
if ([[vComp objectAtIndex:0]intValue]>=7)
{
for (UIView* subview in [self subviews])
{
for(UIView *subsubview in subview.subviews)
{
if ([NSStringFromClass([subsubview class]) isEqualToString:@"UITableViewCellEditControl"])
{
if(isSelect == YES)
{
[subsubview setTintColor:[UIColor colorWithHexString:@"#FF5500"]];
self.selectedBackgroundView.backgroundColor = [UIColor clearColor];
}
}
}
}
}
else if ([[vComp objectAtIndex:0]intValue]>=8)
{
for(UIView *subsubview in [self subviews])
{
if ([NSStringFromClass([subsubview class]) isEqualToString:@"UITableViewCellEditControl"])
{
[subsubview setTintColor:[UIColor colorWithHexString:@"#FF5500"]];
self.selectedBackgroundView.backgroundColor = [UIColor clearColor];
}
}
}
}
After this, you should be able to see something like this.

We can also hide the editing mode circles and can be replaced with our own images.
Also, read:
How AI Can Be Beneficial to Healthcare Mobile apps?
Complete Guide to Kotlin For Android App Development


 +91-984-5825982 | +91-996-4689921
+91-984-5825982 | +91-996-4689921 sales@cumulations.com
sales@cumulations.com Send your requirement
Send your requirement